Post by Minecraftndns on Mar 20, 2016 16:05:15 GMT 7
Kita sering jenuh dengan tampilan populer posts yang tampilannya berlatar belakang putih dengan sedikit warna hitam pada header widget tersebut. Memang widget tersebut sudah diberikan secara default oleh pihak blogger.com dengan tampilan yang sedemikian rupa, tapi apa salahnya jika kita merubah tampilannya tersebut agar terlihat lebih keren dan juga berwarna.
Sedikit membahas tentang widget populer posts dulu, widget ini adalah kolom yang tersedia pada area samping postingan yang menampilkan tulisan pada blog yang memiliki banyak Page View diantara postingan kita yang lain.
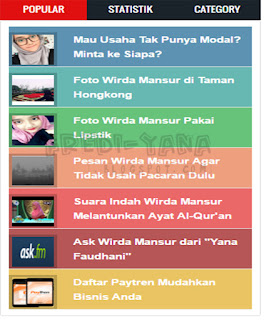
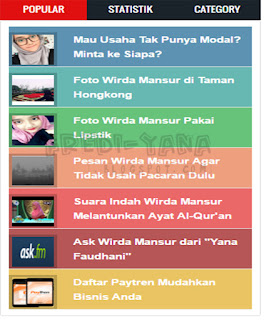
Balik lagi ke bahasan tentang Cara Membuat Populer Posts Keren Warna Warni, disini caranya cukup mudah dan tidak terlalu ribet. Mari kita tengok dulu contoh dari populer posts yang akan saya bagikan ini :
 Bagai mana, sangat keren dan menarik bukan?? Nah bagi kalian yang ingin menggunakan widget ini mari kita tengok cara memasang pada blog kalian.
Bagai mana, sangat keren dan menarik bukan?? Nah bagi kalian yang ingin menggunakan widget ini mari kita tengok cara memasang pada blog kalian.
Cara pemasangan pada blog :
Bagaimana dengan hasilnya?? cukup menarik bukan. Nah sekian tulisan yang saya buat untuk hari ini tentang Cara Membuat Populer Posts Keren Warna Warni, semoga bermanfaat dan kalian suka dengan hasilnya.
Sumber : fredi-yana.blogspot.co.id/2016/03/cara-membuat-populer-posts-keren-warna.html
Sedikit membahas tentang widget populer posts dulu, widget ini adalah kolom yang tersedia pada area samping postingan yang menampilkan tulisan pada blog yang memiliki banyak Page View diantara postingan kita yang lain.
Balik lagi ke bahasan tentang Cara Membuat Populer Posts Keren Warna Warni, disini caranya cukup mudah dan tidak terlalu ribet. Mari kita tengok dulu contoh dari populer posts yang akan saya bagikan ini :

Cara pemasangan pada blog :
- Masuk ke menu Template pada Blogger.com
- Pilih "Edit HTML"
- Kalian cari Populer Post, untuk memudahkannya kalian cukup tekan CTRL+F.
- Kalian ganti CSS Popular post yang terdapat pada blog kalian dengan kode dibawah ini
/* Popular Post keren warna-warni */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}.PopularPosts ul{list-style:none;font-size:15px;color:#fff;margin:0 !important;width:100% !important;font-weight:bold}.PopularPosts ul li img{display:block;transition:all 400ms ease-in-out;width:60px;height:60px;float:left;margin:0 15px 0 0;border:4px solid rgba(0,0,0,0.2)}.PopularPosts ul li img:hover{border:4px solid rgba(0,0,0,0.5);transition:all 400ms ease-in-out}.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px;height:70px;}.PopularPosts .item-title{text-overflow: ellipsis;overflow:hidden;height:64px}.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-size:15px !important;color:inherit;text-decoration:none}.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;font-size:35px !important;font-weight:700;color:rgba(0,0,0,0.2);top:40%;left:9px;}
.PopularPosts ul li{margin:0 !important;padding:10px 5px 10px 40px}
.PopularPosts ul li:nth-child(1){background-color:#5d93b2}.PopularPosts ul li:nth-child(2){background-color:#67b8b3}.PopularPosts ul li:nth-child(3){background-color:#67c27a}.PopularPosts ul li:nth-child(4){background-color:#ee9f7e}.PopularPosts ul li:nth-child(5){background-color:#ea6868}.PopularPosts ul li:nth-child(6){background-color:#b65757}.PopularPosts ul li:nth-child(7){background-color:#e9c462}.PopularPosts ul li:nth-child(8){background-color:#84d558}.PopularPosts ul li:nth-child(9){background-color:#4dd38c}.PopularPosts ul li:nth-child(10){background-color:#b44d7a}
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}.PopularPosts ul{list-style:none;font-size:15px;color:#fff;margin:0 !important;width:100% !important;font-weight:bold}.PopularPosts ul li img{display:block;transition:all 400ms ease-in-out;width:60px;height:60px;float:left;margin:0 15px 0 0;border:4px solid rgba(0,0,0,0.2)}.PopularPosts ul li img:hover{border:4px solid rgba(0,0,0,0.5);transition:all 400ms ease-in-out}.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px;height:70px;}.PopularPosts .item-title{text-overflow: ellipsis;overflow:hidden;height:64px}.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-size:15px !important;color:inherit;text-decoration:none}.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;font-size:35px !important;font-weight:700;color:rgba(0,0,0,0.2);top:40%;left:9px;}
.PopularPosts ul li{margin:0 !important;padding:10px 5px 10px 40px}
.PopularPosts ul li:nth-child(1){background-color:#5d93b2}.PopularPosts ul li:nth-child(2){background-color:#67b8b3}.PopularPosts ul li:nth-child(3){background-color:#67c27a}.PopularPosts ul li:nth-child(4){background-color:#ee9f7e}.PopularPosts ul li:nth-child(5){background-color:#ea6868}.PopularPosts ul li:nth-child(6){background-color:#b65757}.PopularPosts ul li:nth-child(7){background-color:#e9c462}.PopularPosts ul li:nth-child(8){background-color:#84d558}.PopularPosts ul li:nth-child(9){background-color:#4dd38c}.PopularPosts ul li:nth-child(10){background-color:#b44d7a}
- Apabila sudah tergantikan, kalian tinggal tekan tombol Simpan Template yang ada pada bagian atas.
Bagaimana dengan hasilnya?? cukup menarik bukan. Nah sekian tulisan yang saya buat untuk hari ini tentang Cara Membuat Populer Posts Keren Warna Warni, semoga bermanfaat dan kalian suka dengan hasilnya.
Sumber : fredi-yana.blogspot.co.id/2016/03/cara-membuat-populer-posts-keren-warna.html